ここでは AppleScript で Google Chrome ブラウザを操作してウェブサイトから情報を取得するコードを紹介します。
さてすでに以下について説明しました。(まだ読んでいない人は先にお読みください)
今回は AppleScript を使ってウェブサイトから情報を取得する方法です。
もくじ
AppleScript で Google Chrome ブラウザを操作してウェブサイトから情報を取得する
それでは基本的な情報の取得方法です。
この章以降では ウェブスクレイピングの練習用のページ(情報の取得用)をもとにして説明します。

名前を取得
名前を取得する AppleScript です。
tell application "Google Chrome"
tell front window
tell active tab
execute javascript "document.getElementsByClassName(‘name’)[0].innerHTML;"
end tell
end tell
end tell
指示した JavaScript
document.getElementsByClassName('name')[0].innerHTML;要素の検証
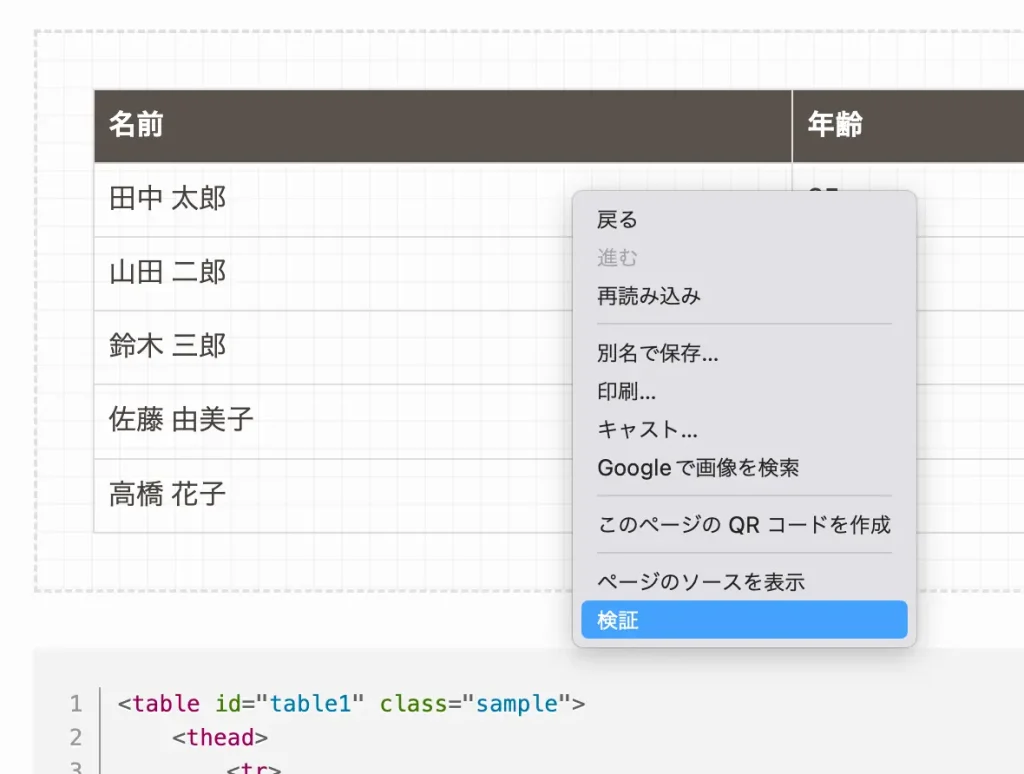
STEP
名前の項目で右クリックして「検証」を選択します


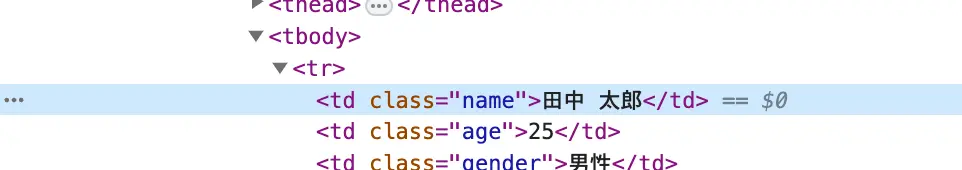
このコードの中身を見やすくすると以下のようになります。
<td
class="name">
田中 太郎
</td>表形式にしてみるとこんな感じ
| HTMLの要素(タグ名) | td(テーブルデータ) |
| class(クラス名) | name |
この中から HTML 要素を指定しやすいものがあるかどうか見ていきます。
- ID
- 名前
- クラス名
- タグ
クラス名 の存在が確認できますので、HTML 要素の指定にはクラス名が利用できることが判ります。