ここでは AppleScript で Google Chrome ブラウザを操作してボタンをクリックするコードを紹介します。
AppleScript からのクリック操作を受け付けられるように設定を変更する
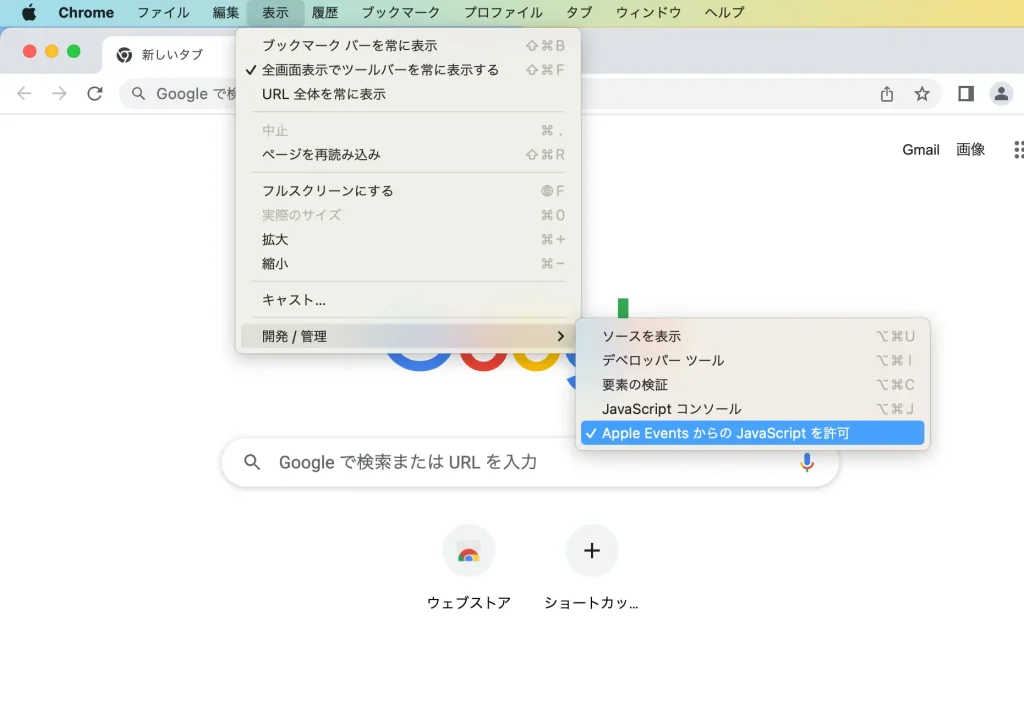
ウェブサイト内の要素の取得やクリック操作は JavaScript を実行することで実現できます。しかし初期設定のままの Google Chrome では AppleScript からのクリック操作を受け付けられないので、受け付けられるように設定を変更する必要があります。

Mac で動くスクリプトとして、AppleScript(アップルスクリプト)があるように、ブラウザで動くスクリプトとして JavaScript(ジャバスクリプト)があります。
ブラウザ上の HTML 要素へのアプローチは AppleScript から直接おこなえないため、対象の HTML 要素を指定するにはブラウザに JavaScript を実行させるための AppleScript を書く必要があります。
開発ツールを起動する
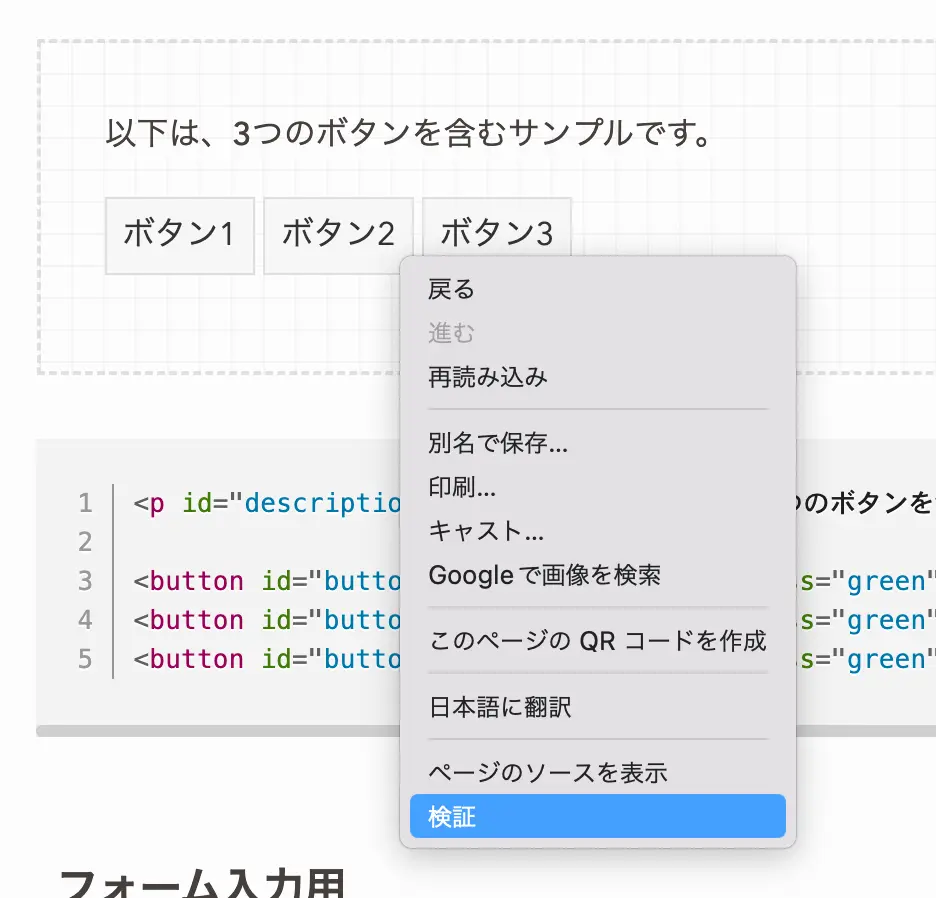
開発ツールを起動して対象の HTML 要素に辿り着けるようにします。
この章以降では ウェブスクレイピングの練習用のページをもとにして説明します。


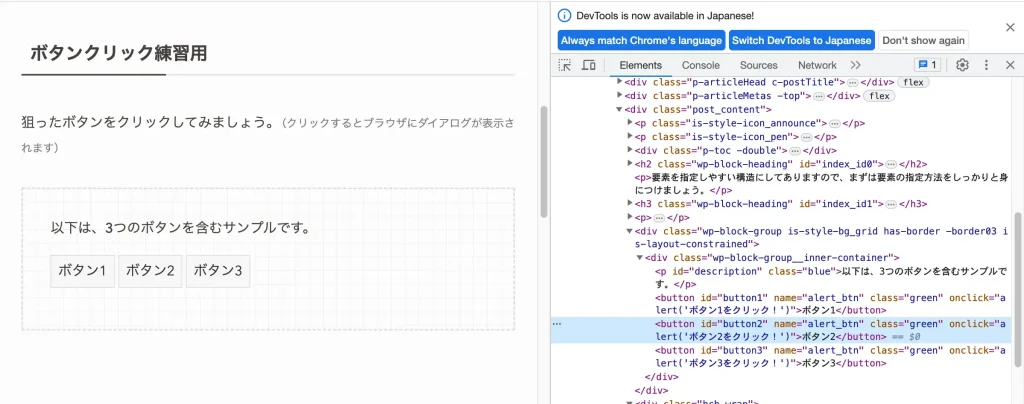
開発ツールのインターフェースを常時日本語にする場合は、開発ツールにある以下の「Switch DevTools to Japanese」をクリックします。

対象の HTML 要素をスクリプトで指定してクリックする方法
対象の HTML 要素を指定するために、以下の HTML 要素が持つ情報をもとにします。
HTML 要素が持つ情報
- ID
- 名前
- クラス名
- タグ名
- XPath
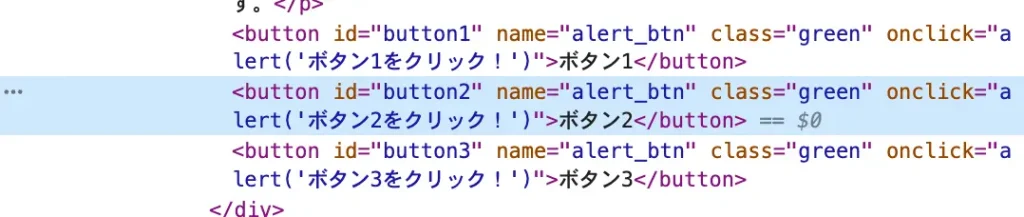
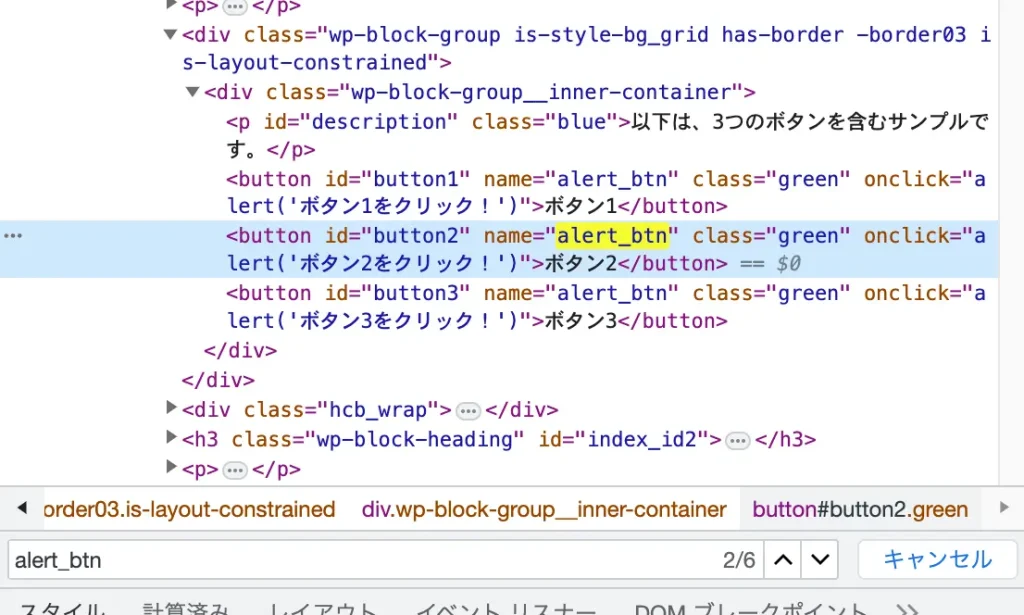
さて、先ほど「ボタン2」のボタン上で右クリックして開発ツールを表示した人は、以下のようにコードの一部が選択されていると思います。(そうでない人は、ここで改めて「ボタン2」ボタン上で右クリックして検証を選択してください)

このコードの中身を見やすくすると以下のようになります。
<button
id="button2"
name="alert_btn"
class="green"
onclick="alert('ボタン2をクリック!')">
ボタン2
</button>表形式にしてみるとこんな感じ
| HTMLの要素(タグ名) | button(ボタン) |
| id(ID または識別子) | button2 |
| name(名前) | alert_btn |
| class(クラス名) | green |
この中から指定しやすい順に探していきます。以下がその順番です。
- ID
- 名前
- クラス名
- タグ
ではここからは実際に HTML 要素を指定してクリックするスクリプトを見ていきましょう。
ID で HTML 要素を指定してクリック
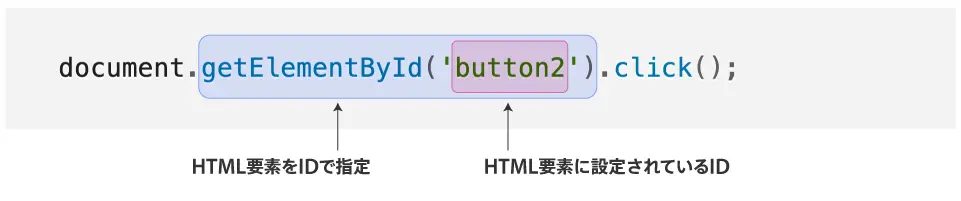
まずは ID で HTML 要素を指定しクリックする AppleScript です。
指示した JavaScript
document.getElementById('button2').click();
名前で HTML 要素を指定してクリック
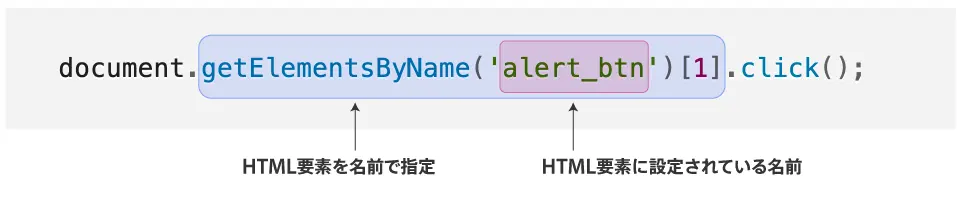
次は名前で HTML 要素を指定しクリックする AppleScript です。
指示した JavaScript
document.getElementsByName('alert_btn')[1].click();
JavaScript では 1 番目を 0 とします。したがって “ 2 番目” を示す場合 JavaScript 上では[1]と書きます。
ちなみに AppleScript では 1 番目は 1 です。
前掲の表をみると名前には以下の値が設定がされています。
alert_btn
同ページ内で同じ名前を検索しよう
検索をおこなうには開発ツールの要素パネル内でショートカットキー「⌘+F」を入力します

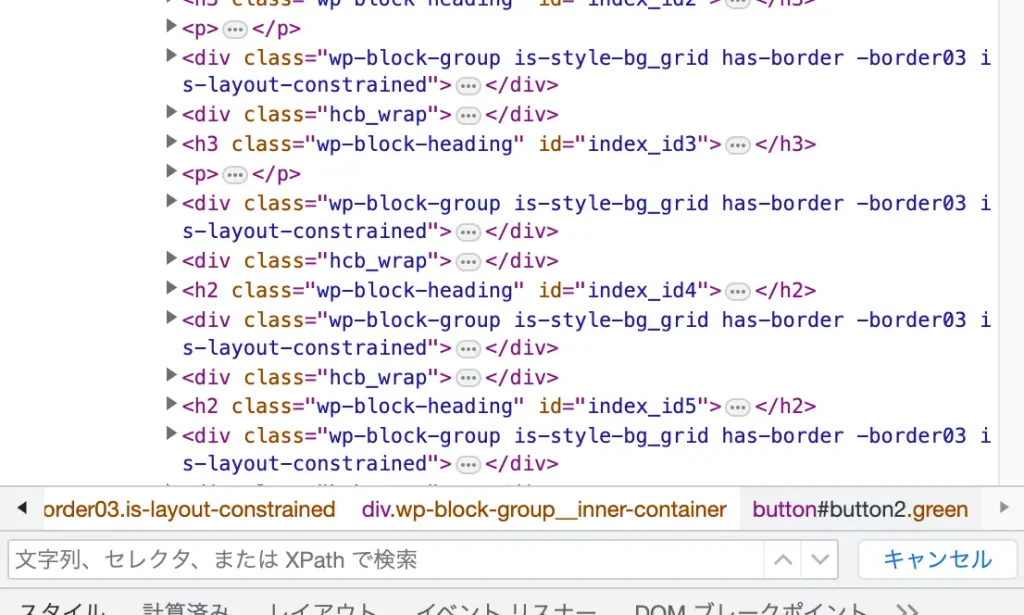
コードが並ぶ画面の下部に現れる検索窓に「alert_btn」と入力して、「|」ボタンで結果へ移動。対象となる HTML 要素が表示されるまで移動します。

結果は「 2 / 6 」ということで、 “( 6 個中の) 2 番目” ということが判りました
クラス名で HTML 要素を指定してクリック
続いてクラス名で HTML 要素を指定しクリックする AppleScript です。
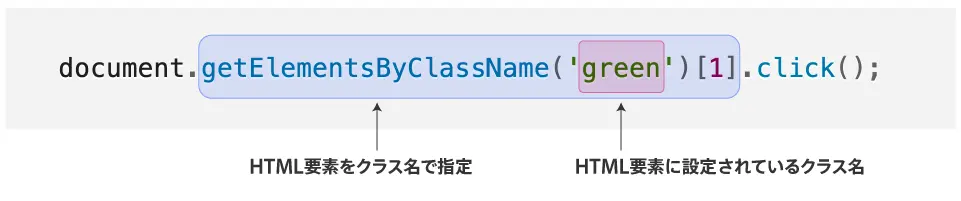
指示した JavaScript
document.getElementsByClassName('green')[1].click();
前掲の表をみるとクラス名には以下の値が設定がされています。
green
名前で指示する際と同様にgreenで検索してみましょう。
結果は「 6 / 12 」になり、“ 12 個中の 6 番目” …となりそうですが「green」という文字列は他にも多く使われており、実際には 6 番目ではありません。
あくまでclass="green"が何番目なのかを指示しなくてはならないので、実際には「|」ボタンで次へ移動しながら、class="green"となっているものを数えながら何番目なのかを探ってください。
クラス名は半角スペースで区切ることで、複数設定することができます。
class="col s18 offset-2 btn"
つまりこの場合は col、s18、offset-2、btnの 4 つのクラスが設定されている状態です。
検索する際はいずれかのクラス名を利用すれば OK です。
タグ名で HTML 要素を指定してクリック
続いてタグ名で HTML 要素を指定しクリックする AppleScript です。
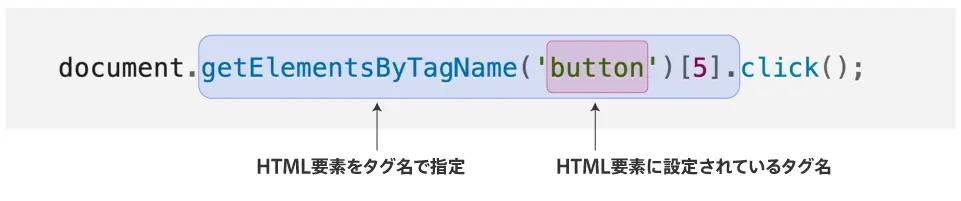
指示した JavaScript
document.getElementsByTagName('button')[5].click();
前掲の表をみるとタグ名には以下の値が設定がされています。
button
これまでと同様に検索してみましょう。
タグ名の場合は先頭に<を付けて<buttonとして検索すると(タグのみを検索できるので)オススメです。
結果は「 6 / 19 」になり、“ 19 個中の 6 番目” ということが判ると思います。
XPath で HTML 要素を指定してクリック
最後に XPath で HTML 要素を指定しクリックする AppleScript です。
指示した JavaScript
document.evaluate(\"//*[@id='button2']\", document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null).snapshotItem(0).click();HTML の中から特定の要素を見つけるために使用される(XML Path Language とも呼ばれる)言語。文書内の要素を簡単に特定できるため、Web スクレイピングや Web アプリケーション開発などの場面で広く使用されています。
具体的には HTML のツリー構造(階層)に基づいて要素を特定するためのパスを指定することができます。
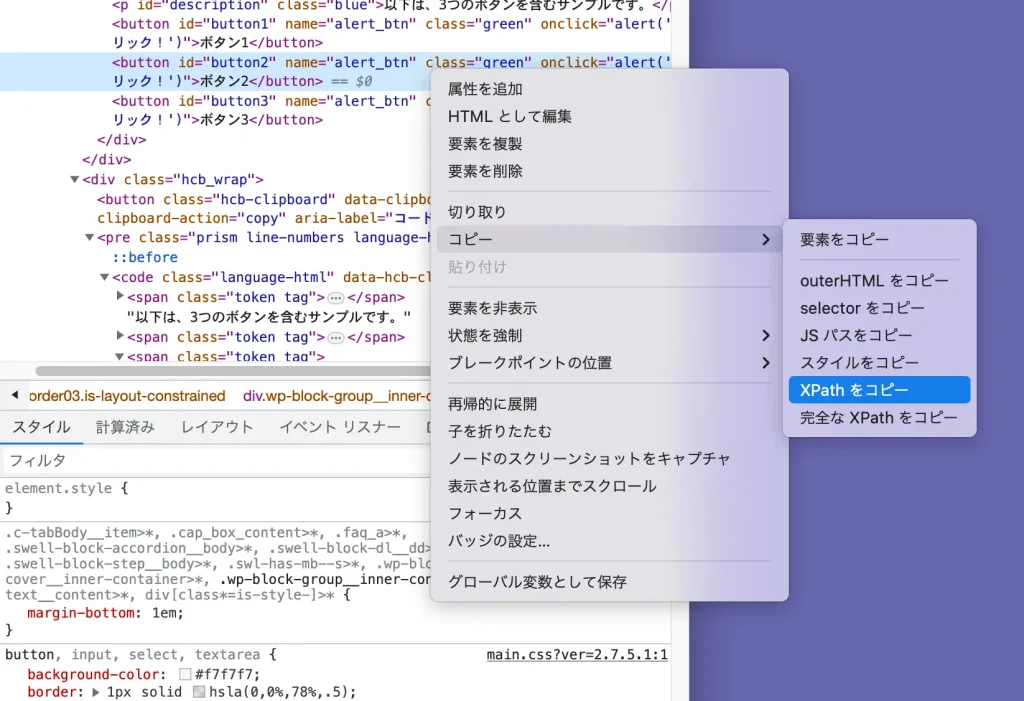
パスの取得は以下のとおりです。
- 取得したい要素のコード上で右クリック
- 「コピー > XPath をコピー」を選択
- 完了(ペースト可能状態になる)

AppleScript の構文のルールに則っていない場合のエラーです。
今回の場合はそのままやると AppleScript の「”」(ダブルクオート)の中に JavaScript の「”」が入ることになり、「\(バックスラッシュ)」でのエスケープ処理(=次の文字を本来の意味として使わない宣言)や「’」(シングルクォート)への置き換えなどをおこなう必要があります。