ここでは AppleScript で Google Chrome ブラウザを操作してドロップダウンを選択するコードを紹介します。
さてすでに以下について説明しました。(まだ読んでいない人は先にお読みください)
今回は AppleScript を使ってウェブサイトのドロップダウンを選択する方法です。
もくじ
AppleScript で Google Chrome ブラウザを操作してドロップダウンを選択する
それでは基本的な情報の取得方法です。
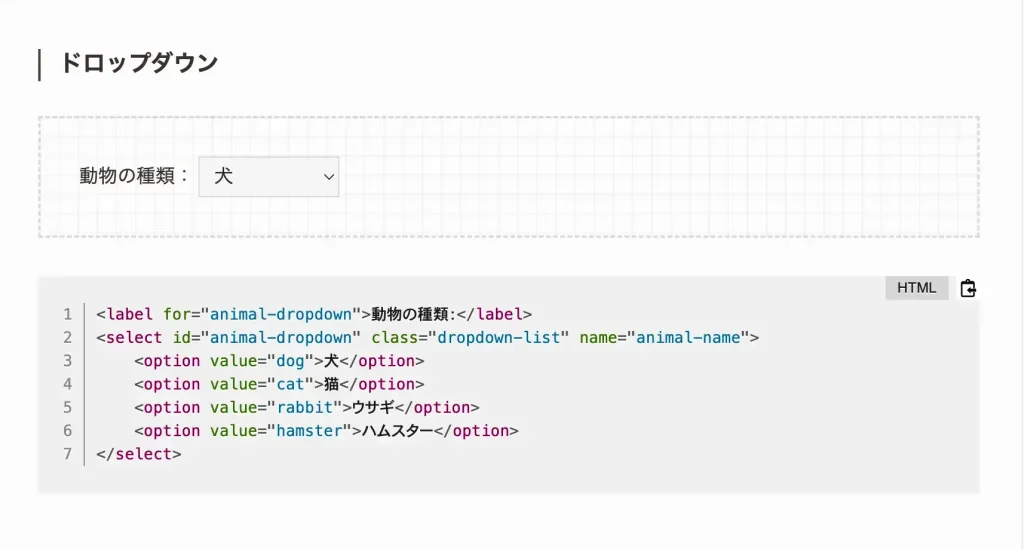
この章以降では ウェブスクレイピングの練習用のページ(情報の取得用)をもとにして説明します。

要素の検証
STEP
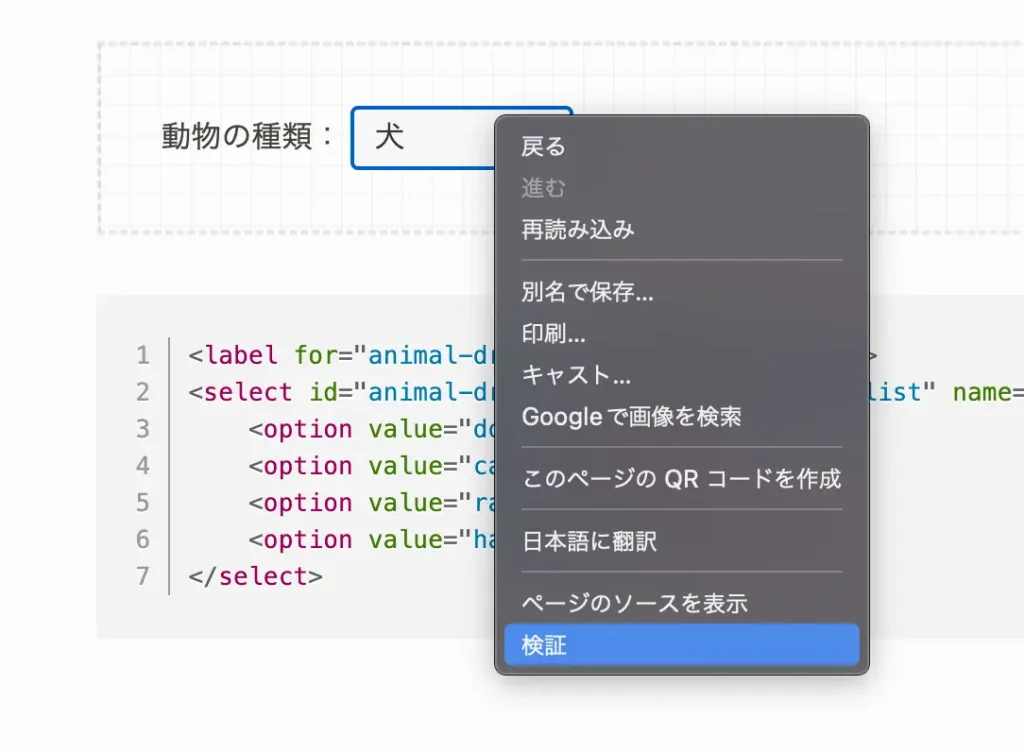
対象のドロップダウンの上で右クリックして「検証」を選択します


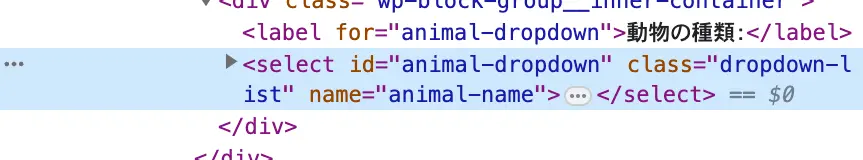
このコードの中身を見やすくすると以下のようになります。
<select
id="animal-dropdown"
class="dropdown-list"
name="animal-name">表形式にしてみるとこんな感じ
| HTMLの要素(タグ名) | select |
| id(ID または識別子) | animal-dropdown |
| class(クラス名) | dropdown-list |
| name(名前) | animal-name |
この中から HTML 要素を指定しやすいものがあるかどうか見ていきます。
- ID
- 名前
- クラス名
- タグ
id の存在が確認できますので、HTML 要素の指定には ID を利用するのが簡単です。
ID でドロップダウンを選択
まずは ID でドロップダウンを選択する AppleScript です。
tell application "Google Chrome"
tell front window
tell active tab
execute javascript "document.getElementById(‘animal-dropdown’).value=’cat’;"
end tell
end tell
end tell
指示した JavaScript
document.getElementById('animal-dropdown').value='cat';名前 でドロップダウンを選択
次は名前でドロップダウンを選択する AppleScript です。
tell application "Google Chrome"
tell front window
tell active tab
execute javascript "document.getElementsByName(‘animal-name’)[0].value=’cat’;"
end tell
end tell
end tell
指示した JavaScript
document.getElementsByName('animal-name')[0].value='cat';クラス名でドロップダウンを選択
続いてクラス名でドロップダウンを選択する AppleScript です。
tell application "Google Chrome"
tell front window
tell active tab
execute javascript "document.getElementsByClassName(‘dropdown-list’)[0].value=’cat’;"
end tell
end tell
end tell
指示した JavaScript
document.getElementsByClassName('dropdown-list')[0].value='cat';タグ名でドロップダウンを選択
最後にタグ名でドロップダウンを選択する AppleScript です。
tell application "Google Chrome"
tell front window
tell active tab
execute javascript "document.getElementsByTagName(‘select’)[0].value=’cat’;"
end tell
end tell
end tell
指示した JavaScript
document.getElementsByTagName('select')[0].value='cat';